
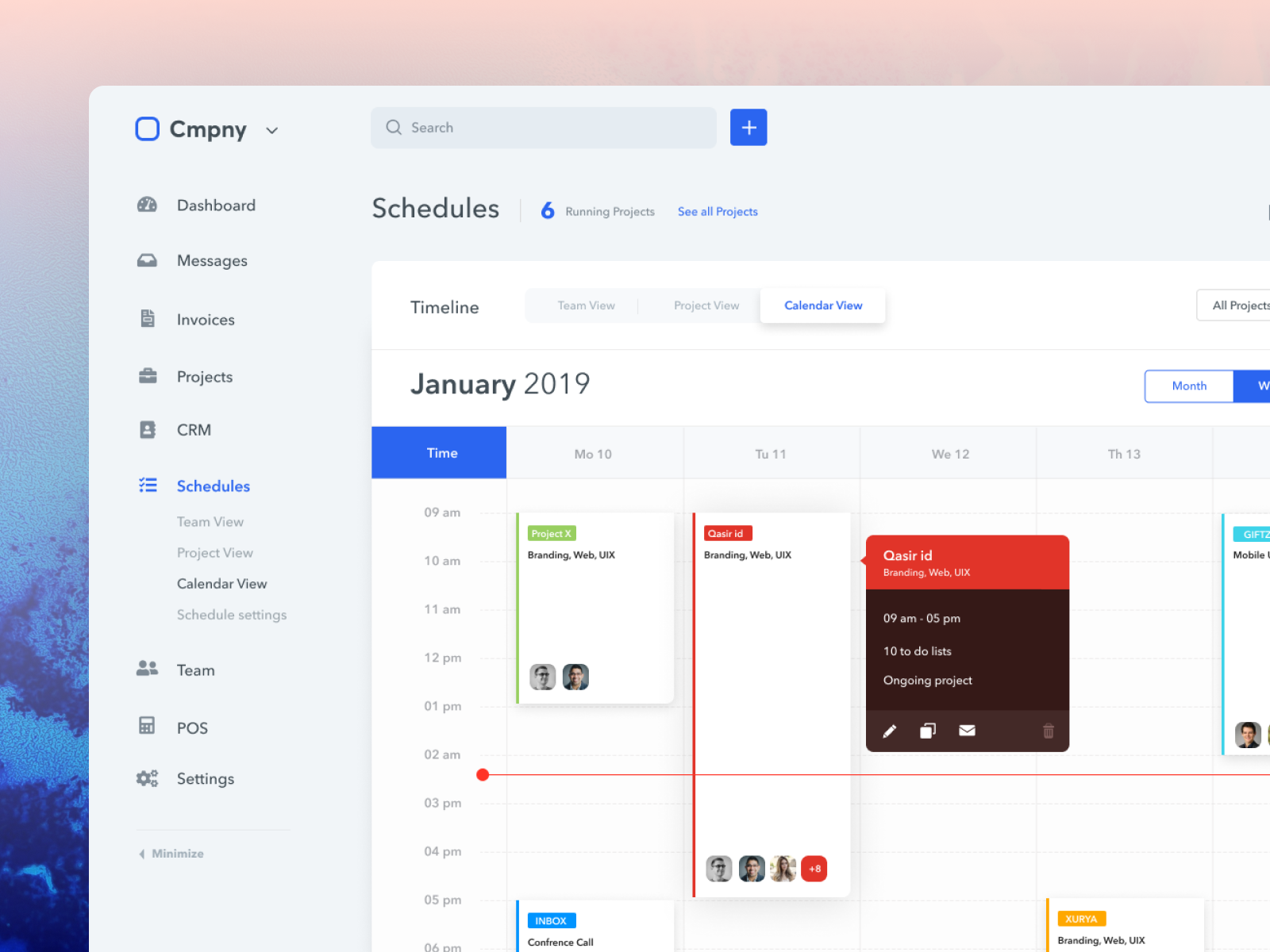
Calendar (Schedule management) System Ui Kit by Bagus Fikri for Fikri Studio SaaS UI/UX
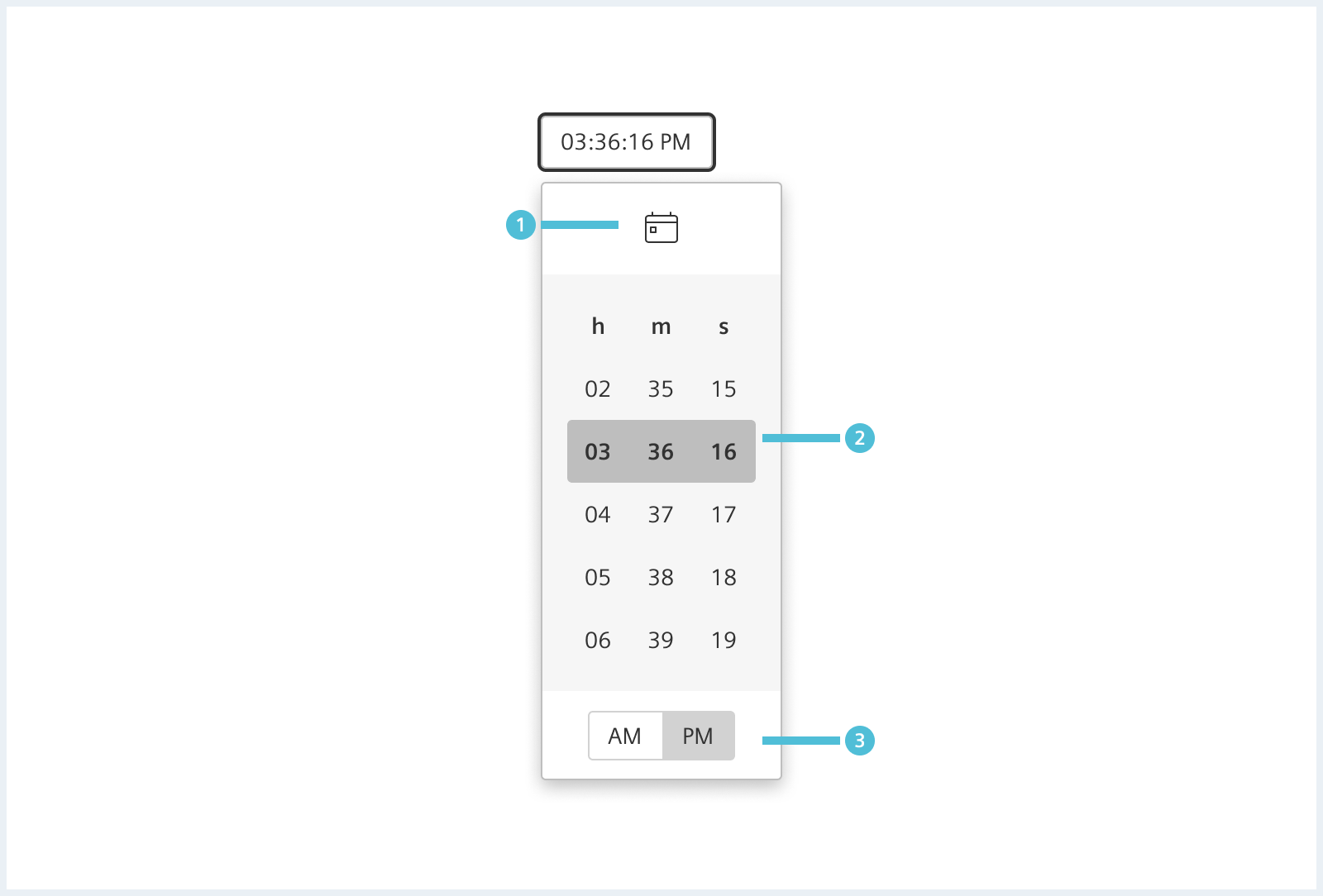
Anatomy Time pickers can appear in an immersive dialog, or inline and compact. Mobile time picker 1. Title 2. Interactive display and time input for hour and minutes 3. Clock dial 4. Icon button to switch to time input 5. AM/PM selector Mobile time input 1. Title 2. Hour and minute input field 3. Icon button to switch to dial entry 4.

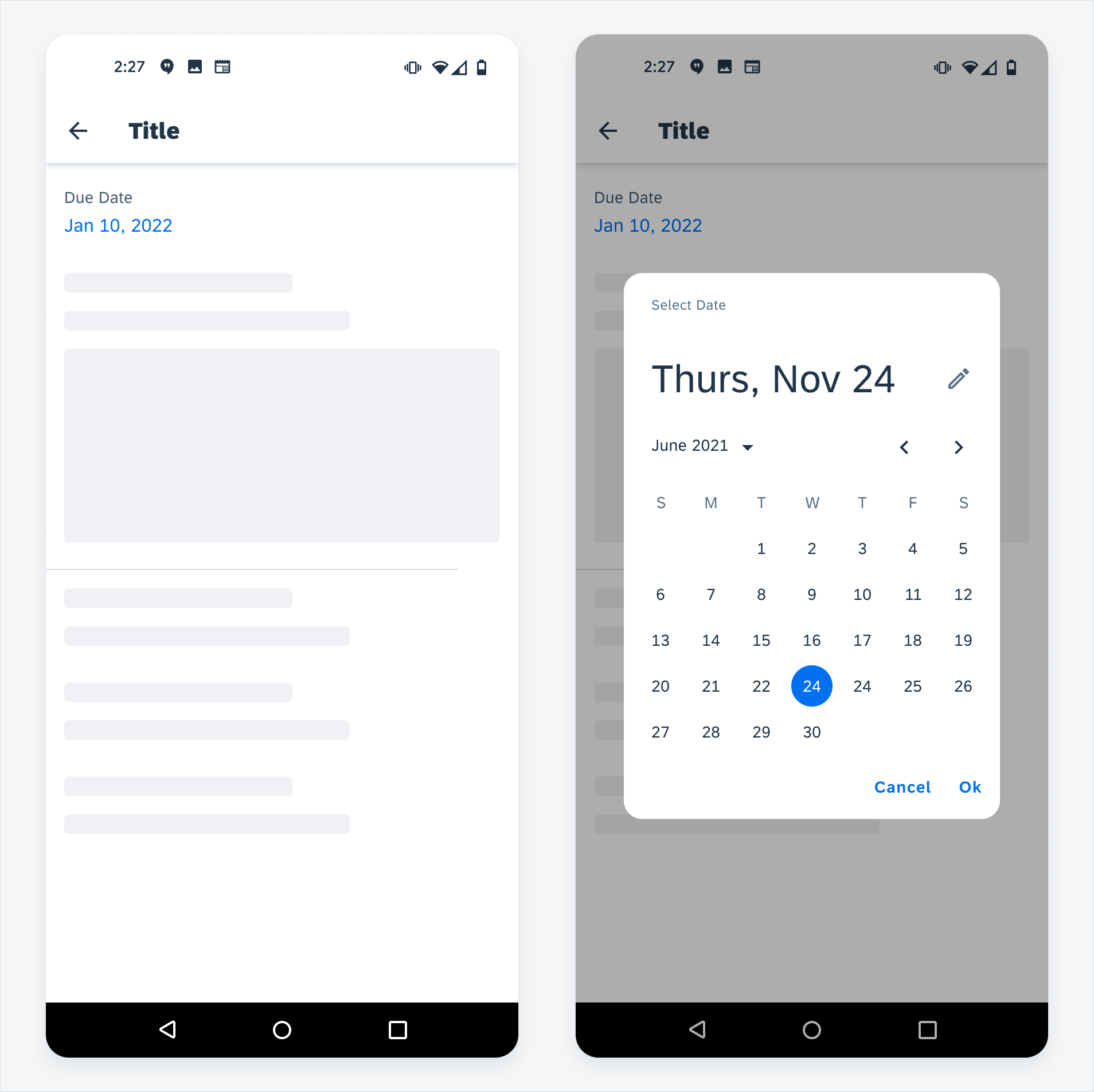
Calendar — Select Date Calendar ui, Calender design, Calendar
The Time Picker component lets the user select a time. Basic usage Basic time picker Expand code

Time Tracking App UI/UX Design UpLabs
placeholder for the start time in range mode: string — end-placeholder: placeholder for the end time in range mode: string — is-range: whether to pick a time range: boolean: false: arrow-control: whether to pick time using arrow buttons: boolean: false: popper-class: custom class name for TimePicker's dropdown: string '' range-separator.

How to Design a Perfect Date Picker Control? by Saadia Minhas UX
Common date input patterns. 1.Text input. The simplest way to go is to let the user type in the date. This always works if the proper validation is provided. Can be used together with the calendar date picker. Date input example. 2. Dropdown to choose each value: date, month, year. Still frequently used on the web.

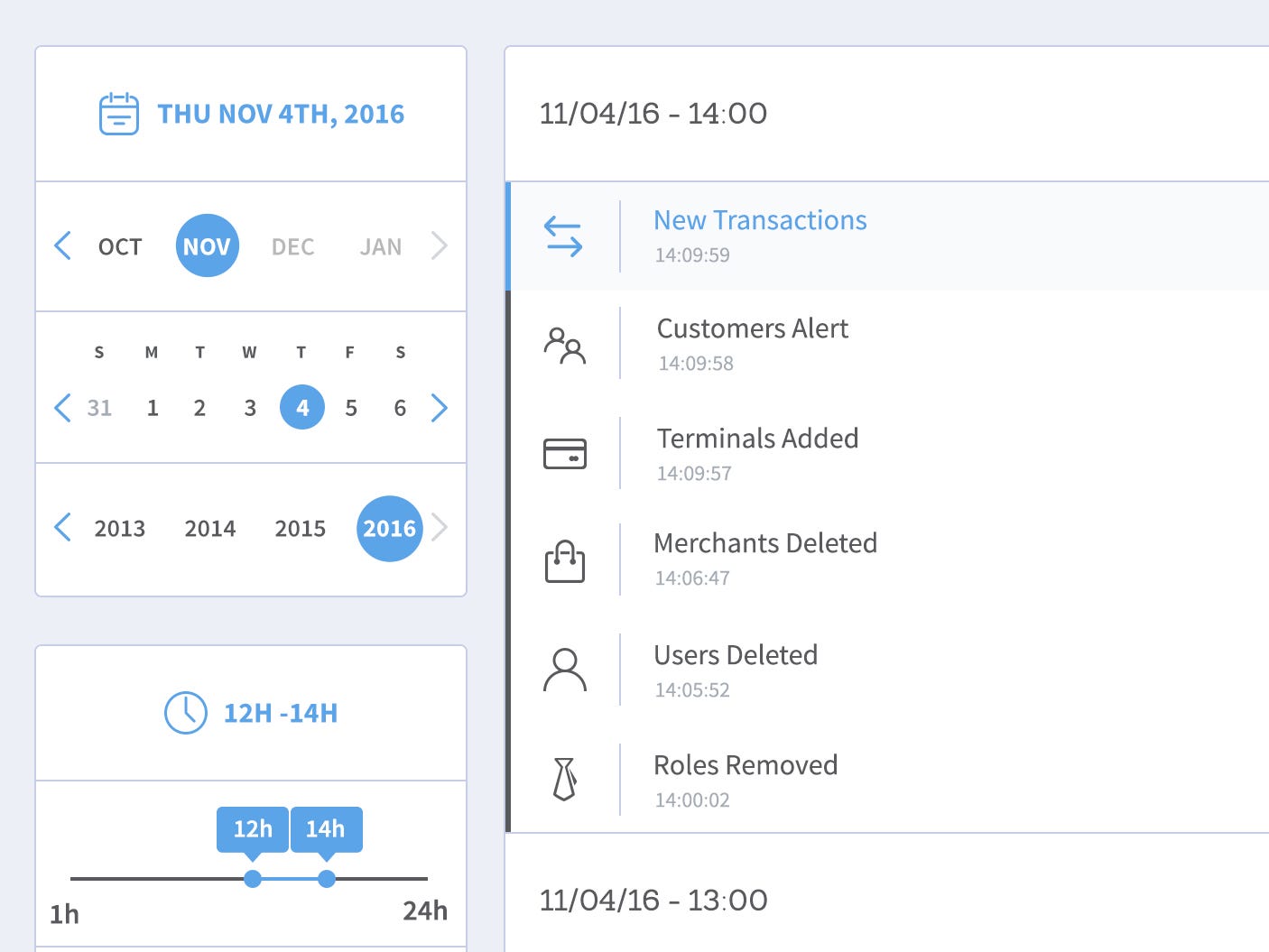
Calendar interface to select “Custom time range” in data dashboard Download Scientific Diagram
The Date Time Picker component lets users select a date and time. Basic usage Basic date time picker Expand code

Time Picker Form Cell SAP Fiori for Android Design Guidelines
A time picker for your React app.. Latest version: 6.6.0, last published: 22 days ago. Start using react-time-picker in your project by running `npm i react-time-picker`. There are 72 other projects in the npm registry using react-time-picker.

Date time counter HoustonPascal
Select Time Inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. Jeni Roxy 50 11.1k Lantern Team 103 12.4k Eugen Eşanu Pro 159 51.9k Lantern Team 75 10.2k Alex Arutuynov 🤘 Pro 58 31.5k 1 Shosho Design Team 158 36.5k Mahima Mahajan Pro 65 30.2k

Datepicker with Time Range Slider Printable calendar template, Web design, Print calendar
Step 1: Create a React application using the following command: npx create-react-app foldername. Step 2: After creating your project folder i.e. foldername, move to it using the following command: cd foldername. Step 3: After creating the ReactJS application, Install the material-ui modules using the following command: npm install @material-ui.

gui design Clock face interface for time selection User Experience Stack Exchange
Image courtesy of Clue Mediator Scrolling As the name suggests, when you use a scrolling picker, the user scrolls to select the required date or time information. Image courtesy of Hossein Shabani Wheel A wheel time picker resembles an actual clock and makes it easy for the user to select the correct time.

Date & Time Selector UI by Srishti on Dribbble
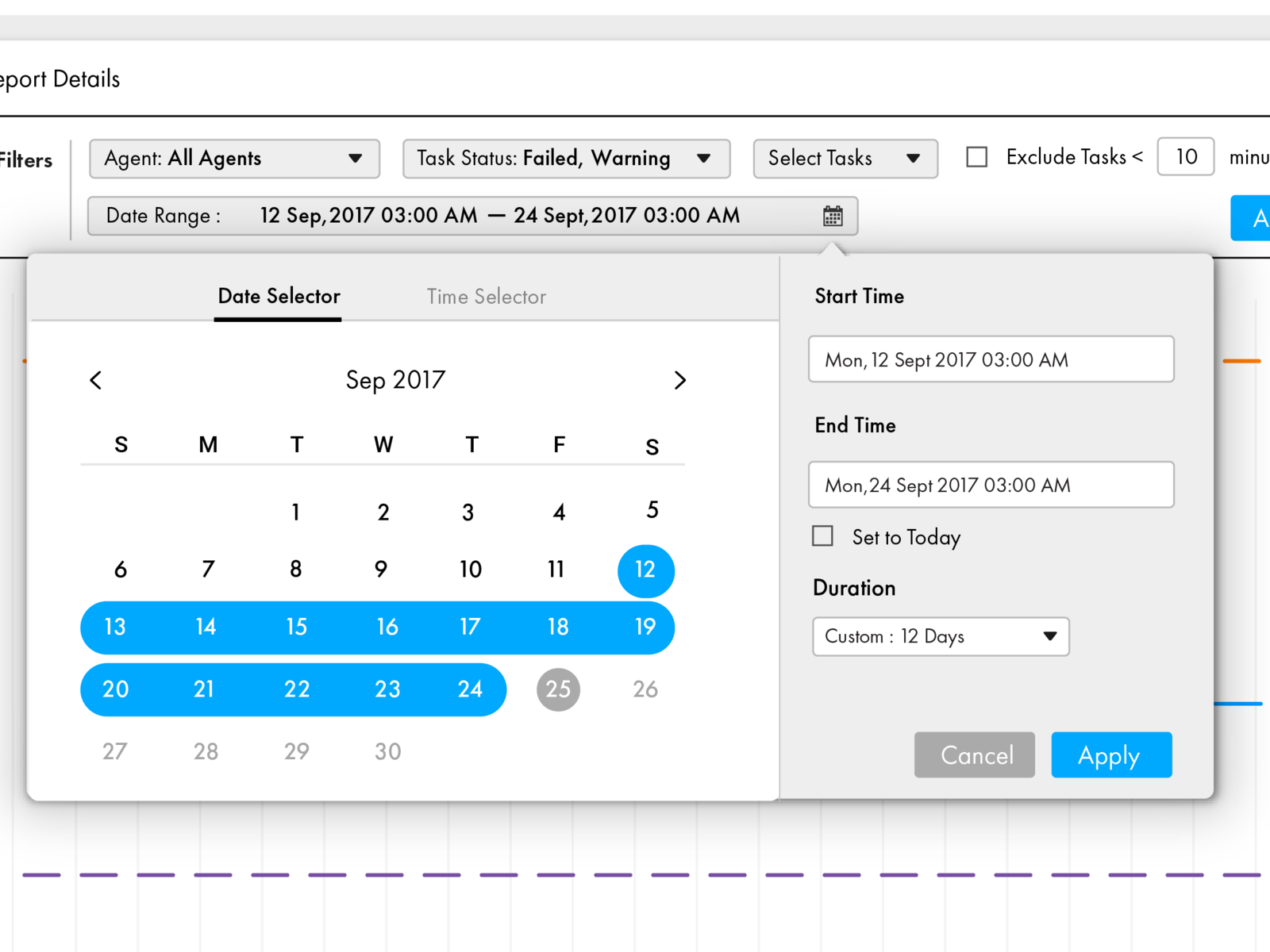
The checkboxes provide extra shortcuts in filling out the timespan. For a notification after a give time you could also consider something in the line of Evernote's solution. It gives 2 shortcuts which will often be used: ' Tomorrow '' In a week but also gives the possibility of filling in a time and possibly a date.

Select Time Zone UI Design by Ildiko Gaspar on Dribbble Ui Components, Time Zones, Cosmetic
Time pickers are modal and cover the main content; Two types: dial and input; Users can select hours, minutes, or periods of time; Make sure time can easily be selected by hand on a mobile device
Material Design
14 Currently using a Timepicker from material-ui. I have it set to type="time" which allows me to select through times during the day in 12 hours with a AM / PM option. I would like to have my picker with a 24-hour format which would remove the AM/PM option.

Date and time selector on Behance
23 Design Inspiration for Time Picker Platform Sort by Select categories Time Picker (23) Date range 1 2 Next » Specific design patterns for Web, iOS, Android and Mac. Featured #1 Product of the Day on Product Hunt Copyright 2019 UI Garage Designed and built by raw.studio Created by Philippe Hong Company Tools & Resources Partners

60 Superb Date Picker & Calendar UI Designs Bashooka
Prompt the customer to select the time range that best fits their schedule (morning, afternoon or evening), and display next available appointments in a list, available for booking.. Combining the date and time in one UI in the Calendars 5 app. Date selection works well, while time selection seems to require a bit too much effort..

Pin on UI / UX Gallery
time-select using core-js, unreal-ui-next, vue. time-select using core-js, unreal-ui-next, vue. time-select. Edit the code to make changes and see it instantly in the preview Explore this online time-select sandbox and experiment with it yourself using our interactive online playground. You can use it as a template to jumpstart your development.

Date time range picker UI Design & Patterns User Experience Toolkit for Insights Hub and
Supports time interval. Supports a time selection UI of selectbox or spinbox; Supports internationalization(i18n). Supports custom events. Provides the file of default css style. Examples. Basic: Example of using default options. Using meridiem: An example of selecting AM/PM(Meridiem). Using step: Example of selecting the time for a specific.